
Programmeren met Scratch
- August 24, 2015
- 0
Jonge kinderen zijn tovenaars met digitale apparaten. Het omgaan met digitale technologieën lijkt haast aangeboren. De digital  natives, zoals deze generatie soms wordt omschreven, groeien van jongs af aan op met het versturen van berichten, het spelen van spelletjes en het surfen op het internet. Maar de omgang met technologie kenmerkt zich vooral door het consumeren in plaats van het creëren. Terwijl vrijwel elk kind spelletjes speelt of animaties bekijkt, zijn er maar weinig kinderen die zelf spelletjes of animaties (kunnen) maken. Met andere woorden, het is alsof jonge kinderen wel kunnen ‘lezen’, maar niet kunnen ‘schrijven’. Scratch is ontwikkeld om daar verandering in te brengen.
natives, zoals deze generatie soms wordt omschreven, groeien van jongs af aan op met het versturen van berichten, het spelen van spelletjes en het surfen op het internet. Maar de omgang met technologie kenmerkt zich vooral door het consumeren in plaats van het creëren. Terwijl vrijwel elk kind spelletjes speelt of animaties bekijkt, zijn er maar weinig kinderen die zelf spelletjes of animaties (kunnen) maken. Met andere woorden, het is alsof jonge kinderen wel kunnen ‘lezen’, maar niet kunnen ‘schrijven’. Scratch is ontwikkeld om daar verandering in te brengen.
Toekomst
Het is lastig om de toekomst te voorspellen. Een kind in de jaren zestig zou verwachten dat we rond het millennium minstens vliegende auto’s en maanbasissen zouden hebben. Met de snelle ontwikkelingen van onze tijd, voornamelijk te danken aan het internet, is de toekomst misschien zelfs nog wel moeilijker te voorspellen. Eén ding lijkt echter zeker te zijn: de digitale wereld gaat een nóg grotere rol spelen in onze levens. Om de volgende generaties voor te bereiden op die toekomst, is steeds meer interesse in manieren om kinderen creatief-digitaal denken bij te brengen. Educatieve ‘programmeertalen’ spelen hierin een grote rol en Scratch is een goed voorbeeld.
Kleuterklas
Scratch is het geesteskind van Mitchel Resnick, directeur van de Lifelong Kindergarten onderzoeksgroep aan het gerenommeerde Massachusetts Institute of Technology (MIT). De missie van die groep is om het leerproces van de kleuterklas—van vingerverven tot kastelen bouwen met houten blokken—ook te gebruiken om complexere ideeën over te brengen. De achterliggende gedachte is dat die manier van leren creativiteit stimuleert, omdat het zich richt op creëren, experimenteren en verkennen.
Mindstorms
In de jaren zeventig en tachtig, toen de PC steeds gewoner begon te worden, ontstonden al onderwijsmethodes om kinderen te leren programmeren. Het boek Mindstorms uit 1980 van Seymour Papert, een beroemde professor aan (eveneens) MIT, introduceerde een programmeertaal genaamd Logo die specifiek was ontworpen voor educatieve doeleinden. Ook andere talen, zoals BASIC en Pascal, werden gebruikt als ‘educatieve programmeertalen’. Papert was een voorstander van ‘constructief leren’, een theorie die er min of meer op neerkomt dat kinderen het beste leren door ze zelf problemen te laten oplossen. In dit geval dus door zelf te programmeren. Het probleem was echter dat Logo en andere leermethoden niet echt aansloegen: scholen gaven liever les in het gebruik van software (Word en Excel bijvoorbeeld)in plaats van het programmeren van software. Programmeren werd daardoor geen basisvaardigheid voor elke computergebruiker, maar echt een specialistische vaardigheid.
Vloeren, Plafonds en Muren
De reden hiervoor was dat die vroege programmeertalen simpelweg te complex waren. Een goede educatieve programmeertaal, aldus Papert, moet beschikken over een lage vloer, een hoog plafond en wijde muren. Met andere woorden, het moet respectievelijk makkelijk zijn om mee te beginnen; het moet mogelijk zijn steeds complexere taken uit te voeren; en het moet zoveel mogelijk verschillende soorten projecten kunnen faciliteren. Het bleek enorm lastig om aan deze drie eigenschappen te voldoen, ook Papert’s eigen programmeertaal Logo slaagde daar niet in. Scratch is ontworpen met het idee om de vloer nog lager te leggen en de muren nog breder te maken. Als het plafond dan op een gegeven moment te laag wordt, kunnen kinderen overstappen op andere talen.
Doel
Scratch is dus een educatieve programmeertaal. Op het eerste gezicht lijkt het niet erg op een alledaagse programmeertaal: het programmeren gebeurt door middel van drag and drop in een visuele omgeving. Het doel is dan ook niet om mensen voor te bereiden op een carrière als professioneel programmeur, maar om “een nieuwe generatie systematische denkers comfortabel te maken met het uiten van creatieve ideeën door te programmeren”. Meer specifiek moet Scratch kinderen in staat stellen om te experimenteren. De gestructureerdheid van een programmeertaal moet plaatsmaken voor speelsheid, om het leren te vergemakkelijken. Deze keuze is geïnspireerd door LEGO. De methode staat vast in de vorm van blokken, maar elke structuur is toegestaan. Die inspiratie is overigens niet gek, want LEGO Mindstorms (inderdaad, vernoemd naar Papert’s boek), de rudimentaire programmeertaal voor LEGO, is ontwikkeld met de hulp van Resnick’s groep. Daarnaast wil Scratch graag meer relevant zijn voor het leven van een kind. Door kinderen eigen plaatjes te laten gebruiken wordt Scratch veel persoonlijker. Dat is nog eens wat anders, dan bijvoorbeeld priemgetallen uitrekenen met een abstracte programmeertaal.
Community
Naast speelsheid en relevantie speelt de sociale dimensie ook een belangrijke rol. De ontwikkeling in Scratch is sterk gekoppeld aan de Scratch website. Op die website bestaat een levendige community en (jonge) ontwikkelaars worden aangemoedigd om hun projecten te delen. Bezoekers worden zelfs aangemoedigd om op oudere projecten door te gaan en om projecten te samen te voegen. De naam Scratch komt van het scratchen van een disc jockey, waarmee muziek en geluidsfragmenten worden gemixt op een creatieve manier. Je zou kunnen zeggen dat de Scratch community wat weg heeft van een GitHub, maar dan met een visuele ontwikkelomgeving. De mensen aan MIT gebruiken Scratch ook als onderzoeksplatform om te kijken hoe kinderen leren programmeren en hoe kinderen zich gedragen in online communities.
BalaBethany
Een goed voorbeeld van een Scratch-gebruiker is een meisje van 13 jaar met de Scratch nickname ‘BalaBethany’. BalaBethany was geïnteresseerd in het tekenen van Japanse anime karakters. Toen ze begon met Scratch was het voor haar dan ook een natuurlijk iets om animaties en verhalen te creëren met haar eigen anime karakters. Nadat ze haar projecten op de Scratch website had gedeeld, kreeg ze in korte tijd een grote schare volgers. Sommigen werden enthousiast van haar werk en wilden meer zien, anderen vroegen zich af hoe ze bepaalde visuele effecten voor elkaar had gekregen. Aangemoedigd door de community creëerde en deelde BalaBethany om de zoveel tijd een nieuw project. Het leek hierdoor bijna op een YouTube kanaal. Haar projecten werden steeds complexer en ze schreef zelfs competities uit voor nieuwe anime karakters die ze in haar eigen projecten kon ‘mixen’. Op verzoek van community leden gaf ze een uitgebreide tutorial over hoe je zelf anime karakters kon tekenen. Over een spanne van slechts één jaar werd BalaBethany een superster op de Scratch website. En je kunt ervan op aan dat ze onderweg een hoop heeft geleerd!
Open source
Op de website van Scratch zijn hartverwarmende verhalen te lezen over kinderen die eigen ‘bedrijfjes’ zijn begonnen op de Scratch website en over de deeleconomie die automatisch ontstaat met de gedeelde projecten. Je zou kunnen zeggen dat—naast het structureel denken als programmeur—kinderen ook meteen kennismaken met de open source manier van werken. En dat kunnen we natuurlijk alleen maar goedkeuren.
Begin
Je begint je eigen project door op ‘Create’ te drukken op de Scratch website. Je komt vervolgens in de ontwikkelomgeving. Scratch werkt met verschillende sprites, icoontjes die je allerlei taken kunt laten uitvoeren. De standaard sprite is een kat, maar je kunt gemakkelijk een nieuwe sprite toevoegen door bij New Sprite ofwel een eigen plaatje te uploaden ofwel een plaatje uit de bibliotheek te kiezen. Vervolgens kies je een achtergrond, een backdrop, waarover je sprite heen en weer beweegt.
Scripts
In de middenkolom vinden we de scripts. Om onze sprite een bepaalde actie uit te laten voeren, slepen we het blok naar het lege gebied rechts. De scriptblokken zijn ingedeeld in een aantal categorieën:
– Bewegingen: om de sprite te laten bewegen. De backdrop is ingedeeld in x en y coördinaten.
– Uiterlijk: om onze sprite er (tijdelijk) anders uit te laten zien. Dit kan door middel van ‘costumes’ die je zelf kunt maken.
– Geluid: om geluiden af te spelen.
– Pen: om gebruikers te laten tekenen.
– Data: om variabelen en lijsten aan te maken om dingen in op te slaan.
– Gebeurtenissen: hier komt de kern van de functionaliteit vandaan, als een gebruiker klikt, bijvoorbeeld, kan je aan die gebeurtenis allerlei acties vast plakken.
– Besturen: hier zitten de conditionals, in de vorm van als-dan blokken en andere loops.
– Waarnemen: om bijvoorbeeld te kijken of twee sprites elkaar raken.
– Functies: om getallen en variabelen te vergelijken, de operators gebruik je meestal om de conditie in een als-dan blok te specificeren.
– Meer blokken: om zelf custom blokken toe te voegen.
De vormen van de blokken geven je al een idee van wat voor soort taak het blok uitvoert. De standaardblokken zijn zo gebouwd dat je ze op elkaar kunt zetten, net als Lego, om een steeds complexere opeenvolging van taken uit te kunnen voeren. Ronde blokken zijn getallen, constanten en variabelen. Die kan je in ronde operatorblokken hangen om bijvoorbeeld berekeningen uit te voeren. Vergelijkingen (met andere woorden, Booleans) zijn hexagonaal en vormen de conditionele statement in als-dan blokken. Die als-dan blokken, op hun beurt, bieden ruimte waar we verzamelingen andere blokken in kunnen hangen, die afhankelijk zijn van de uitkomst van de vergelijking.
Tux Tennis DodgeBall
Je kunt Scratch gebruiken om animaties te bouwen, maar het is natuurlijk leuker om ook wat interactie te hebben. Laten we, om je een beter idee te geven van hoe Scratch werkt, een spelletje maken. TuxTennisDodgeball, om precies te zijn.
Allereerst vervangen we de standaard sprite met een pinguïn (hoe kan het ook anders) en kiezen we een toepasselijke backdrop. Ons programma ziet er dan als volgt uit:

We kunnen nu de pinguïn allerlei taken laten uitvoeren. Omdat we ‘dodgeball’ gaan doen, slepen we de pinguïn naar rechts en zorgen we ervoor dat hij reageert op onze pijltjesknoppen. We moeten dus twee gebeurtenissen vangen en daaraan een bewegingsblok koppelen. Onze scripts voor de pinguïn zien er dan als volgt uit:
De reden dat we het ‘if on edge, bounce’ blok toevoegen, is om ervoor te zorgen dat Tux niet uit het scherm verdwijnt.
Vervolgens voegen we een tennisbal sprite toe. Als we op die sprite klikken, zien we weer een leeg veld aan de rechterkant om blokken in te plaatsen. Elke sprite heeft dus een eigen script. Sprites kunnen met elkaar communiceren via messages.
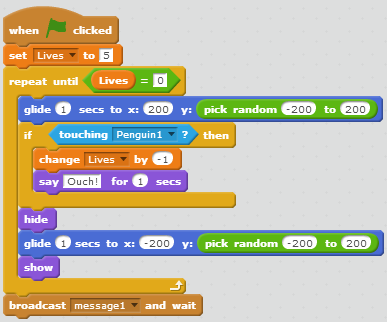
Het idee is nu om steeds tennisballen naar rechts te bewegen. De speler moet ervoor zorgen dat de pinguïn de tennisballen ontwijkt. Elke keer als je wel wordt geraakt, verlies je één van je levens, totdat je geen levens meer over hebt en je game over bent. We moeten hiervoor een variabele bijhouden voor het aantal levens en elke keer als een tennis bal de pinguïn raakt, hier één leven van afhalen.
Het script is vrij logisch. Zodra op de groene vlag wordt gedrukt (dat wil zeggen, zodra het script begint), initialiseren we de Lives variabele op 5 en gaan we de ‘game loop’ in totdat geen levens meer over zijn. De game loop is heel simpel. De tennisbal sleept naar een willekeurig y-coördinaat aan de rechterkant van het scherm. Als de pinguïn wordt geraakt, halen we een leven weg en laten we de pinguïn “Ouch!” zeggen. Vervolgens verbergen we de tennisbal, slepen hem terug naar een willekeurige y-locatie links en geven we hem weer, zodat alles opnieuw kan beginnen. Als al onze levens op zijn, sturen we een bericht naar alle andere sprites en wachten we. Dit laatste is, zodat we de pinguïn game over kunnen laten zeggen zodra dat bericht aankomt. D
Dat was het! Met in totaal slechts 26 blokken hebben we zelf een spelletje ontwikkeld.
Gebruikersinterface
De gebruikersinterface van Scratch is erg intuïtief en moet zeker voor ‘digital natives’ geen problemen opleveren. De complete website en de programmeeromgeving zijn ook in het Nederlands beschikbaar. Om een idee te krijgen van alle mogelijkheden, kan je een kijkje nemen in de projecten van anderen. Je vindt hier van alles, van moederdagkaarten tot uitgebreide spelletjes (je kunt zelfs Donkey Kong in Scratch spelen!).
Scratch Family
Naast Scratch zelf, bestaan ook een aantal Scratch-gerelateerde projecten die gericht zijn op specifieke activiteiten. Zo bestaat ScratchEd speciaal als een gemeenschap voor educatieve professionals om ervaringen met Scratch uit te wisselen, worden over de hele wereld Scratch Days gehouden en is elk jaar een grote Scratch conferentie. Een ander gerelateerd project is ScratchJr, een tablet applicatie die zich richt op nog jongere kinderen, onder het mom van ‘Coding is the new literacy’. Het doel van Scratch is om zich nog verder uit te breiden. Zo wordt gewerkt aan Scratch Sensor Board, waarmee kinderen via Scratch interactieve robots en andere hardware kunnen programmeren. Daarnaast werkt men aan een versie van Scratch die werkt op mobiele apparaten en een web-gebaseerde versie die toegang heeft tot online data.
Na Scratch
Zoals gezegd, is Scratch niet bedoeld om professionele programmeurs op te leiden, maar gaat het voornamelijk over het stimuleren van creatief denken in de digitale wereld. Scratch heeft een lage vloer en wijde muren, maar wat moet je doen als het plafond in zicht komt? Dat blijft een open vraag. De Scratch gemeenschap heeft hier geen antwoord op en wil dat ook niet hebben. Er zijn iets serieuzere educatieve programmeertalen, zoals Alice of Small Basic, maar de volgende stap kan net zo goed een echte programmeertaal zijn à la Python. Het idee is in ieder geval dat de drempel om een volwaardige programmeertaal te leren een stuk lager wordt en Scratch is daar zeer goed in.
Toekomst
Volgens Lodewijk Asscher moeten we onze jeugd “niet trainen op routine, maar op het onverwachte. Niet op feiten, maar op creatief analyseren en nieuwe wegen zoeken. En uiteraard op een goede omgang met een geautomatiseerde wereld”. Er is een hele beweging gaande om dit te bewerkstelligen, van Scratch tot Raspberry Pi. De banen van de toekomst gaan er een stuk anders uitzien en het is voor elk kind goed om niet alleen te kunnen consumeren, maar ook om te creëren. Scratch is een uitstekend voorbeeld hoe je dit kunt bereiken.
Referenties